Accordéon FAQ - Accordion
L’accordéon est un composant utilisé pour afficher ou masquer des sections de contenu. Il est principalement utilisé pour “le top 5 des questions fréquentes”.
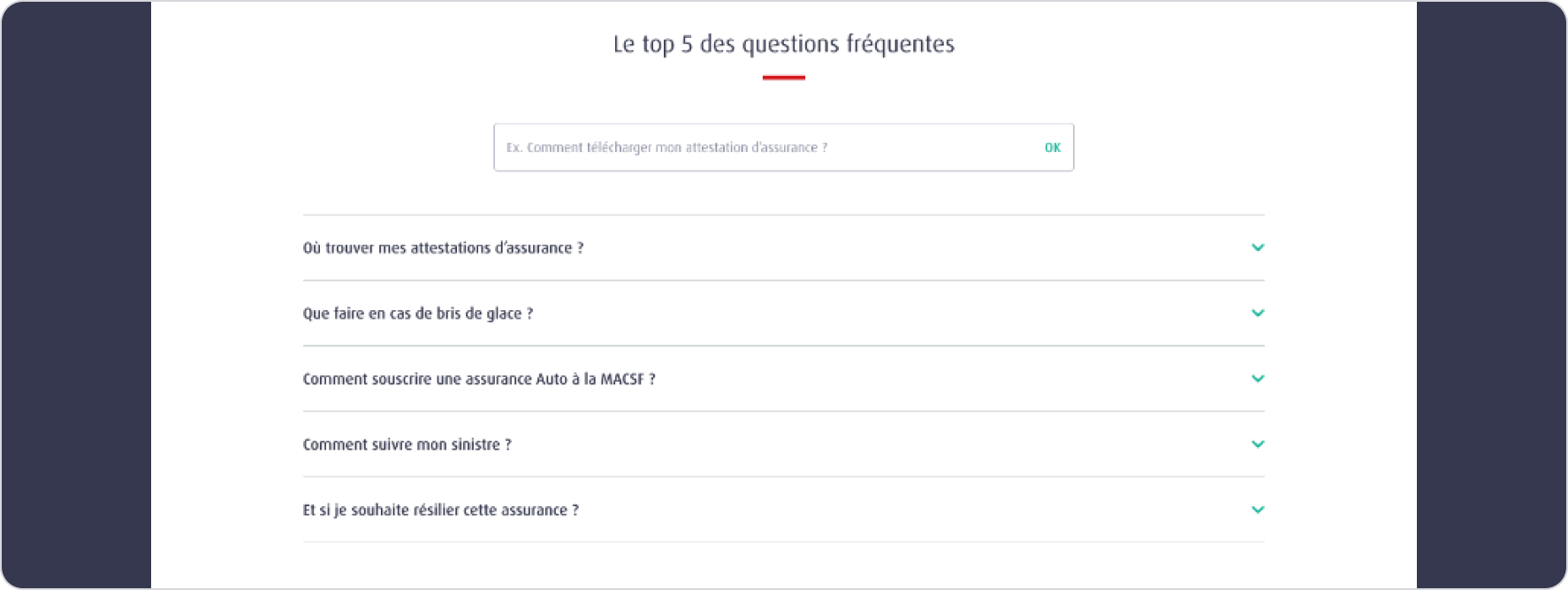
Aperçu
Composant
Construction
- Un titre est obligatoire.
- un chevron vers le bas indique que l’accordéon est fermé. un chevron vers le haut indique que l’accordéon est ouvert. Cet élément est obligatoire.
- Les séparateurs sont obligatoires.
- Une zone de contenu est masquée par défaut (obligatoire).
- Par défaut, les accordéons sont fermés.
- Il est recommandé de ne déplier qu’un accordéon à la fois. Lorsqu’un accordéon se déplie, le premier se referme.
Les différents états
Intéraction
La totalité de la barre de titre est cliquable. En cliquant sur le titre ou l’icône , le contenu est révélé (le chevron est vers me haut) ou caché (le chevron est vers le bas). Cliquer sur le texte déployé ne referme pas l’accordéon.
Usages desktop & mobile
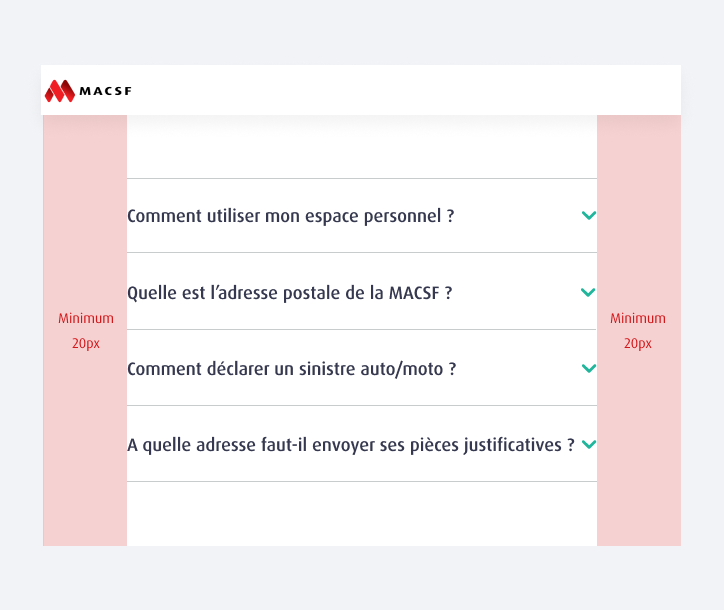
Desktop
L’accordéon doit respecter un minimum de 20px de marges.
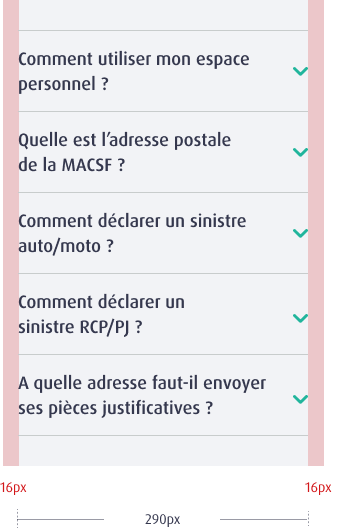
Mobile
L’accordéon sur mobile occupe la quasi-totalité de l’écran en respectant 16px de marges.
Règles desktop & mobile

- Le composant doit respecter les apparences associées à ses différents états définis.

- L’apparence globale (couleurs, typographie...) du composant ne doit pas être modifiée.

- Il est recommandé de ne déplier qu’un accordéon à la fois. Lorsqu’un accordéon se déplie, le premier se referme.

- Eviter que plusieurs l’accordéons soient ouverts en simultané.

- Le chevron doit être centré au titre de l’accordéon.

- Le chevron ne doit être être aligné sur la hauteur du titre.

- Les séparateurs doivent se situer entre chaque accordéons.
Storybook
Texte à venir.

Storybook
Lien à venir