Liens - Links
Le lien permet la navigation entre une page et un autre contenu au sein de la même page, du même site ou externe.
Aperçu
Composant
Construction
Les liens répondent à la construction suivante :
- un libellé,
- une icône (optionnelle), placée à droite ou à gauche du texte.
Le composant “lien” correspond à la taille de la police “Paragraphe2”.
Boutons vs. liens
Les boutons et les liens MACSF n’ont pas les mêmes utilités.
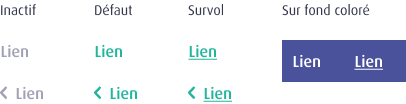
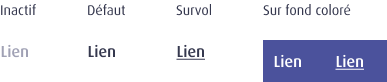
Les différents états
Intéraction
Quand le curseur passe sur le lien, le pointeur devient une main afin d'indiquer la fonction clic.
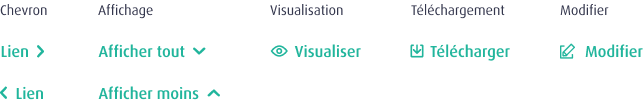
Quelques liens avec Icones
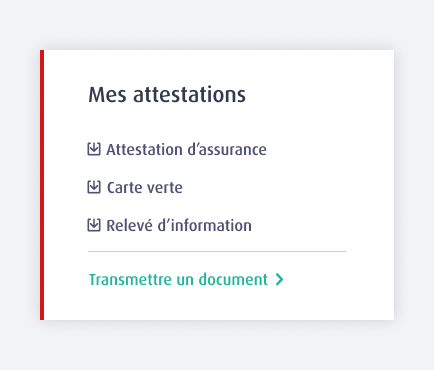
Lien tertiaire
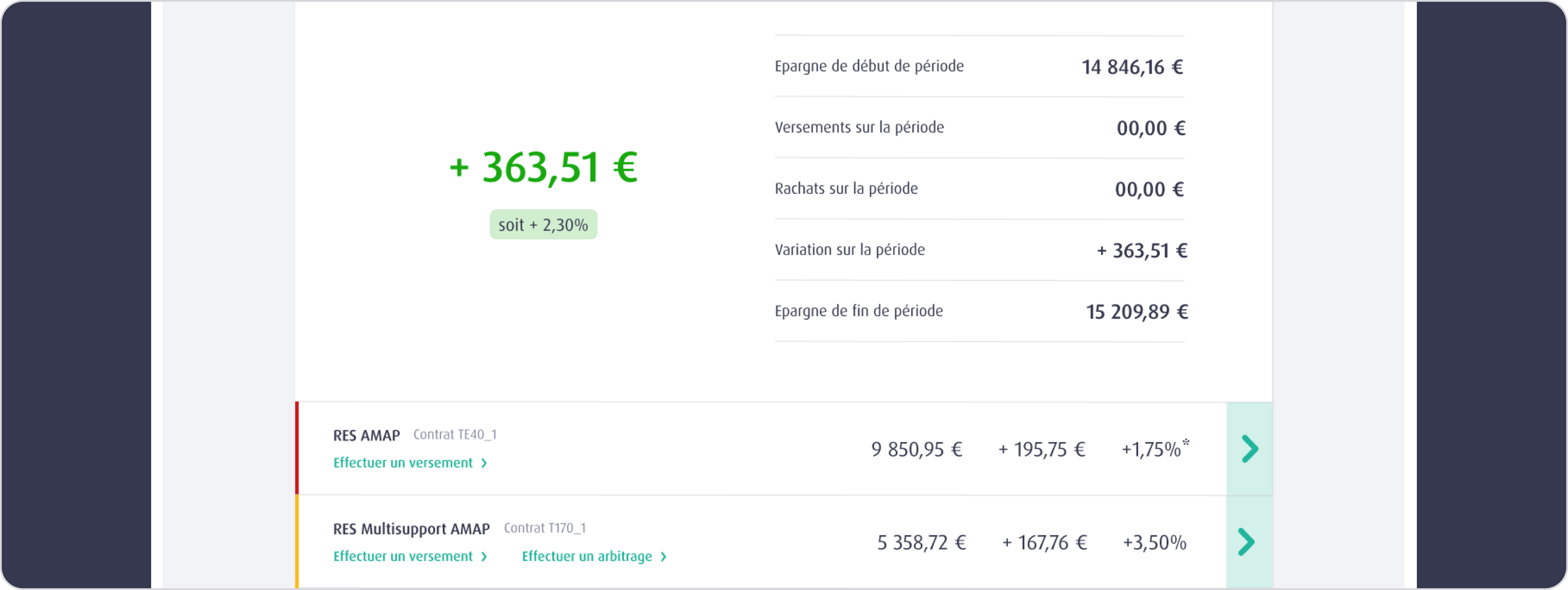
Le lien tertiaire est utilisé occasionnellement afin d'éviter une surcharge visuelle de liens et/ou de couleurs (comme sur une page de restitution de contrat).
Exemple d’utilisation de liens tertiaires.
Cas spécifiques
Pour éviter une répétition d’actions identiques à la suite, nous recommandons d’utiliser uniquement l’icône verte pour indiquer le lien (par exemple un chevron).

Exemple de liens de navigation qui mènent à une autre page.

L’icône de modification peut être utilisée seule.
Règles desktop & mobile

- L'intitulé du lien doit être clair, précis et évoquer à l'utilisateur sa fonction au clic.

- Le texte du lien ne doit pas être "cliquez ici".

- Respecter un espace minimum entre deux liens.

- Un lien peut être intégré dans une phrase s’il ne comporte pas l’icône.

- Faire attention au sens des icônes avec un lien.

- Aucun signe de ponctuation ne doit être utilisé dans l’écriture de celui-ci.

- L’apparence globale (couleurs, typographie...) des liens ne doit pas être modifié.
Storybook
Texte à venir.

Storybook
Lien à venir