Case à cocher - Checkbox
Une case à cocher permet aux utilisateurs de sélectionner une ou plusieurs options dans une liste.
Apercu
Composant
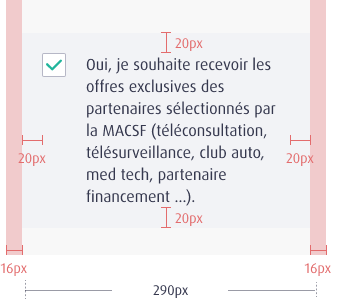
Construction
Lorsque le composant est intégré dans un bloc, il doit respecter la construction suivante :
Composition
Les différents états
Une case à cocher a plusieurs états : non sélectionné, sélectionné et minus (état uniquement dans un tableau lorsque toute les cases sont cochées).
Interaction
Quand le curseur passe sur la case à cocher, le pointeur devient une main afin d'indiquer la fonction sélection.
Cas spécifiques (mentions légales à cocher)
Ce cas est rencontré lorsque l’utilisateur doit sélectionner ou désélectionner une seule option.
Exemple: mentions légales, dispositions particulières/conditions à la suite d’un formulaire...
Case à cocher non sélectionnée
Case à cocher sélectionnée
Usages desktop & mobile
Desktop
La largeur du bloc suit celle de l’élément au dessus de lui (champs de formulaire, contrat encapsulé, ...).
Mobile
En mobile, le bloc prend la largeur de l’écran tout en respectant les marges établies.
Règles desktop & mobile

- Lorsque le texte long passe à la ligne, celui-ci doit comporter un alinéa.

- Lorsque le texte long passe à la ligne, celui-ci ne doit pas passer sous le la case à cocher

- Les cases à cocher sont placés à gauche des libellés.

- L’apparence globale des cases à cocher ne doit pas être modifiée. Aucun fond de couleur ne doit être appliqué.

- Les cases à cocher doivent respecter les apparences associées à ses différents états définis.

- Ne pas utiliser les cases à cocher à droite. Dans ce cas de figure, privilégiez le Toggle (exemple : confidentialité, paramètre)
Storybook
Texte à venir.

Storybook
Lien à venir