Onglets - Tab
Les onglets organisent et permettent la navigation entre des groupes de contenu
au même niveau hiérarchique.
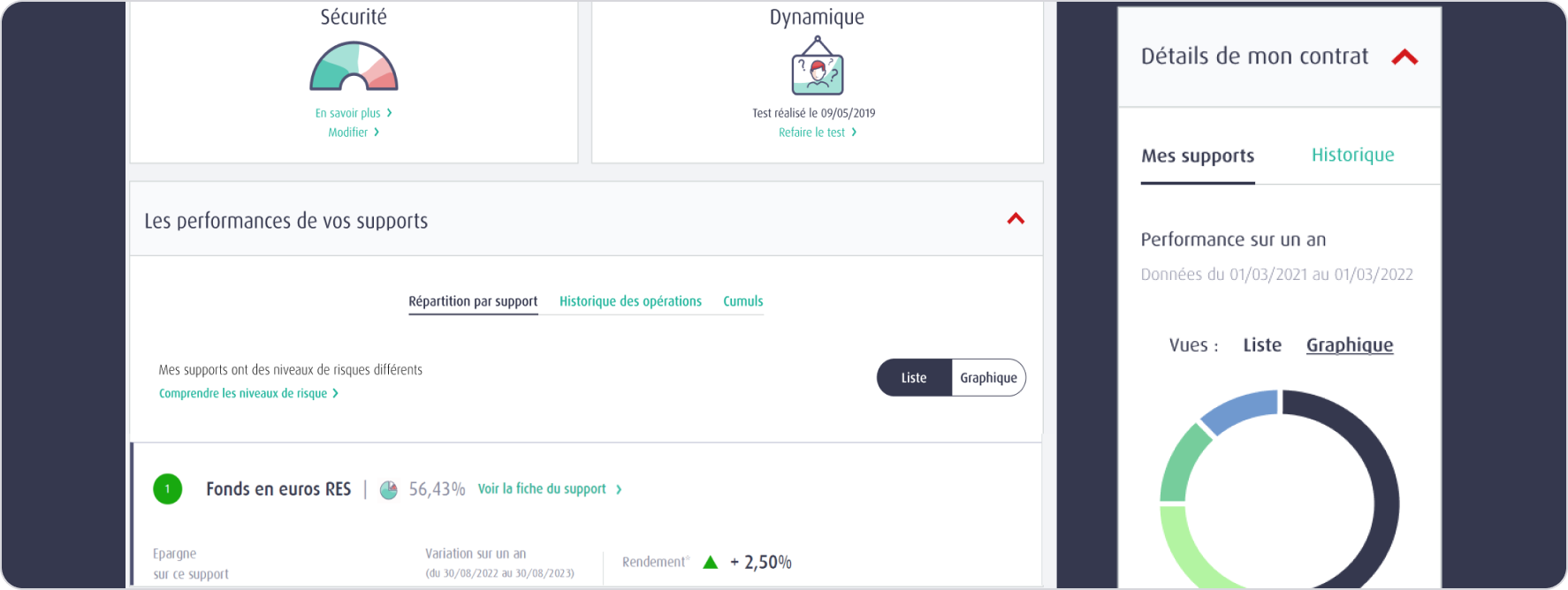
Aperçu
Composant
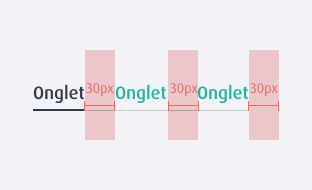
Construction
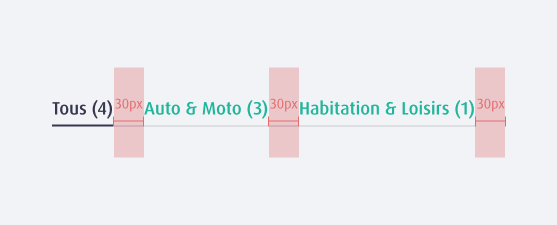
Dans l’espace personnel - page Mes Contrats, les onglets “Familles de contrats” sont accompagnés du nombre de contrats entre parenthèses. Comme ci-dessous :
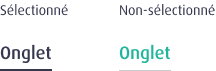
Les différents états
Intéraction
Quand le curseur passe sur l'onglet, le pointeur devient une main afin d'indiquer la fonction clic.
Usages dektop & mobile
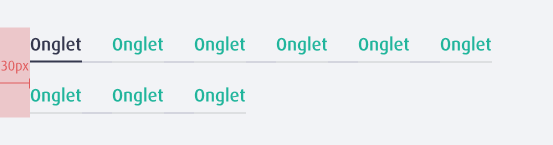
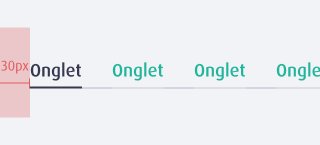
Desktop
Sur desktop, lorsque la ligne “onglet” dépasse la largeur de la page alors celle-ci sera sur deux lignes.
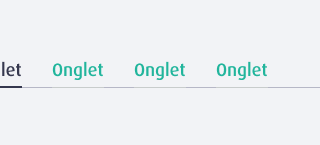
Mobile
Sur mobile, un scroll horizontal est utilisé.
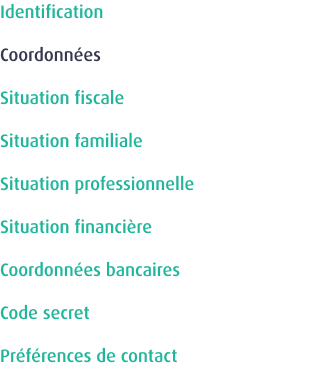
Version secondaire des onglets
Les onglets peuvent être également utilisés comme un menu latéral placé à gauche.
Cette version est fixe afin de rester affiché tout au long de la navigation et du scroll.
L’usage de la couleur Bleu marine permet de donner un repère à l’utilisateur sur l’onglet sélectionné.
Ci-dessous, un exemple issu du parcours Informations personnelles :
Règles desktop & mobile

- Les textes des onglets doivent être courts et précis.

- Ne pas utiliser de texte trop long (20 caractères max. recommandés).

- Le composant doit respecter les apparences associées à ses différents états définis.

- L’apparence globale (couleurs, typographie...) du composant ne doit pas être modifiée.

- L’utilisation des minuscules est préconisée pour les onglets.
Seule la première lettre est en majuscule.

- L’utilisation des majuscules n’est pas préconisée pour les onglets.