Bouton radio - Radio button
Le bouton radio permet à l’utilisateur de choisir une seule option parmi plusieurs propositions.
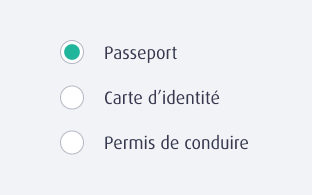
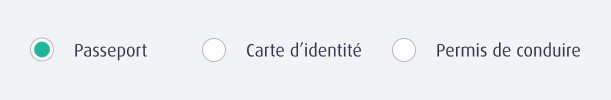
Aperçu
Composant
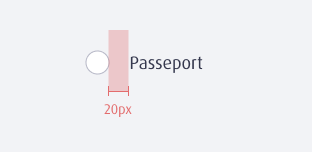
Construction
Le bouton radio
Le bouton radio ne peut pas être utilisé seul : il faut au minimum 2 options. Il est préférable de sélectionner le 1er bouton radio par défaut.
Il est recommandé d'utiliser un menu déroulant lorsqu’il y a beaucoup d’options. Cela permet d’occuper moins d’espace.
Les différents états
Intéraction
Quand le curseur passe sur le bouton radio, le pointeur devient une main afin d'indiquer la fonction sélection.
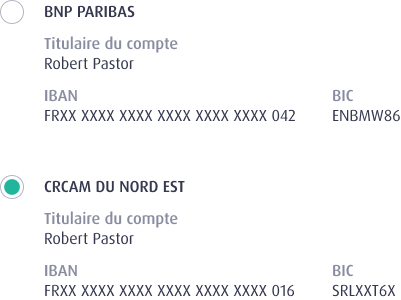
Autres exemple
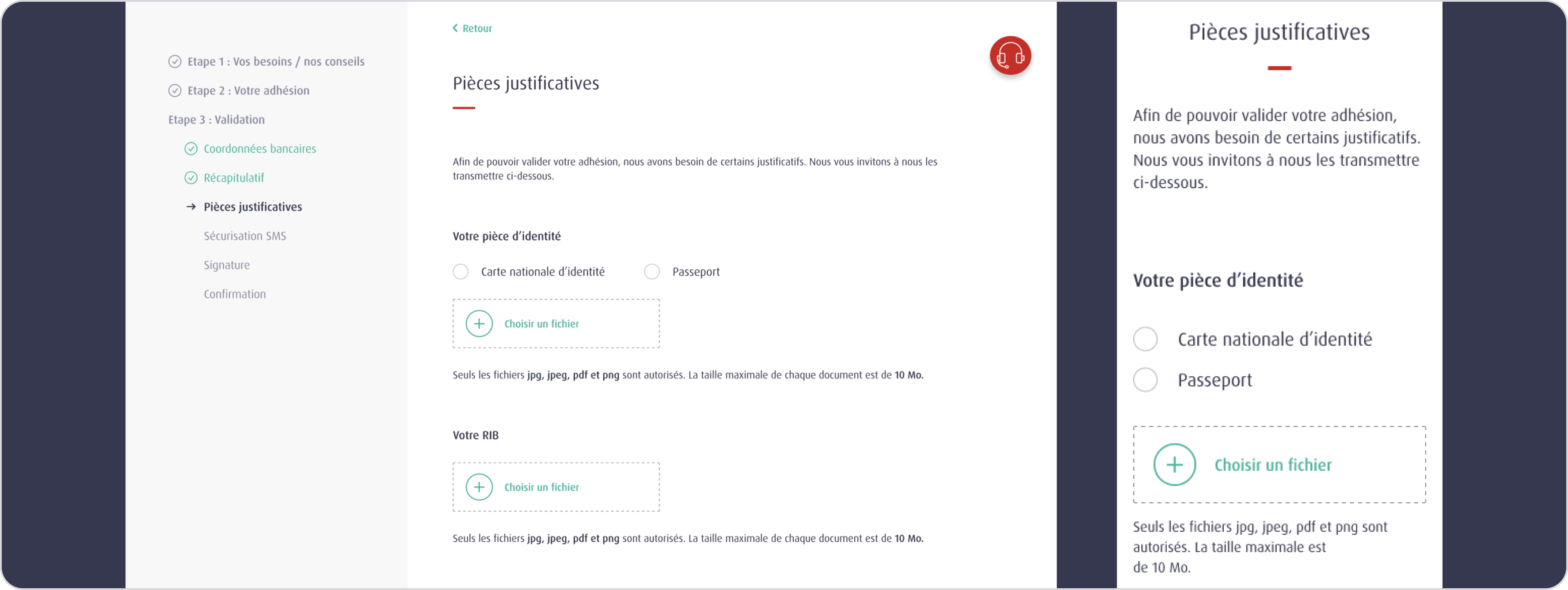
Ci-dessous, un exemple de bouton radio pour sélectionner un RIB.
Règles desktop & mobile

- Les radio boutons doivent respecter une apparence commune avec un fond blanc.

- L’apparence globale des boutons radio ne doit pas être modifiée. Aucun fond de couleur ne doit être appliqué.

- L’intitulé est placé à droite et est centré par rapport au bouton radio.

- L’intitulé ne doit pas déplacé par rapport au bouton radio.

- Veillez à respecter l’espacement défini entre les différents radio boutons.
Lorsqu’ils sont positionnés à la suite en colonne ou en ligne.

- Interdiction de modifier l’espacement.

- Lorsque l’intitulé long passe à la ligne, celui-ci doit comporter un alinéa.

- Lorsque l’intitulé est sur 2 lignes, celui-ci ne doit pas passer sous le bouton radio.
Storybook
Texte à venir.

Storybook
Lien à venir