Interrupteur - Toggle
Les interrupteurs permettent d'activer ou de désactiver des fonctionnalités.
Aperçu
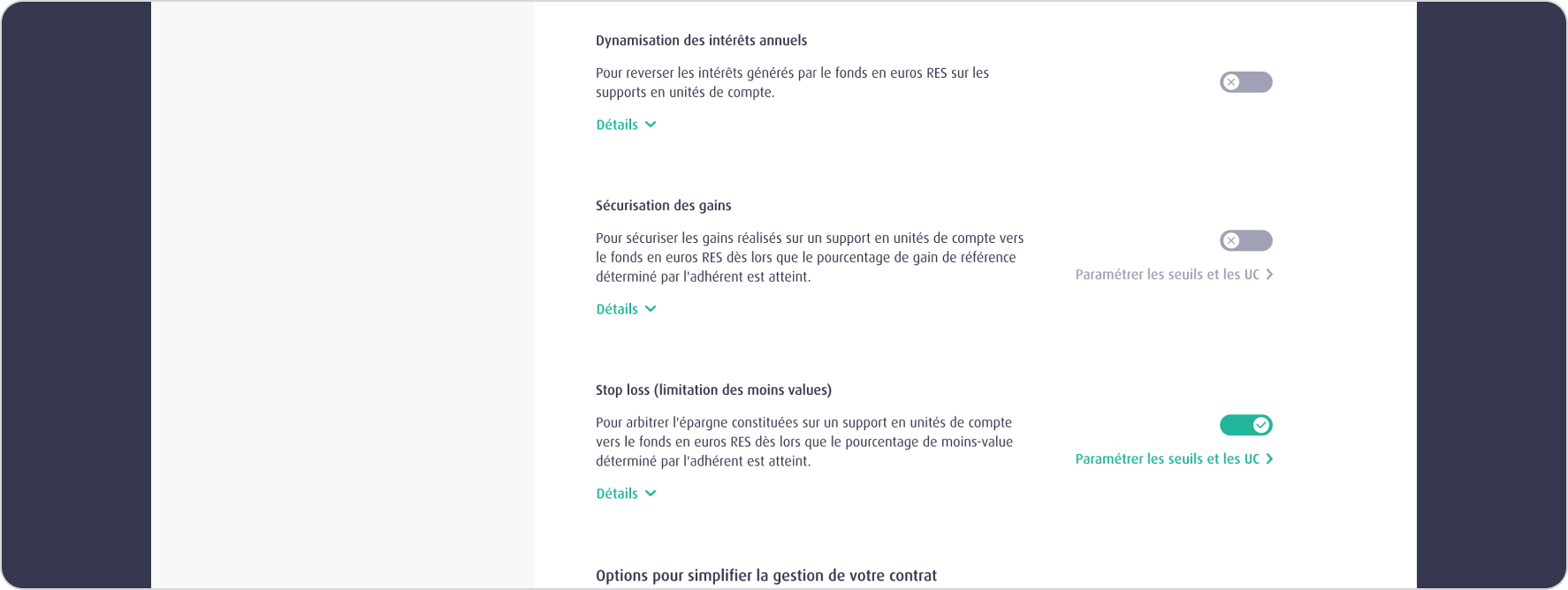
Composant
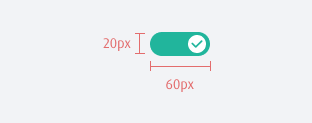
Construction
L’usage des interrupteurs est à privilégier pour activer/désactiver des fonctionnalités (exemple : activation / désactivation des cookies).
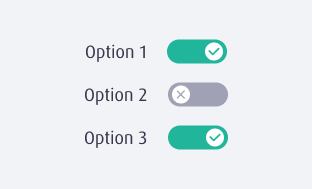
Les différents états
Intéraction
Quand le curseur passe sur l'interrupteur/toggle, le pointeur devient une main afin d'indiquer la fonction activer/désactiver.
Cas spécifiques
Mobile
Composition possible sur format mobile au sein d’une modale ou d’un bloc
Texte long sur desktop
Règles desktop & mobile

- Il est recommandé de placer le texte descriptif avant l’interrupteur.

- Il n’est pas recommandé de placer le texte descriptif avant ou sous l’interrupteur.

- L’interrupteur doit respecter les apparences associées à ses différents états définis.

- L’apparence globale (couleurs, typographie...) ne doit pas être modifiée.

- Veillez à respecter l’espacement défini entre les différents radio boutons.

- Interdiction de modifier l’espacement.

- Ne pas utiliser le toggle pour répondre à une autre question par “oui/non”. Privilégier le composant “Question à choix unique”

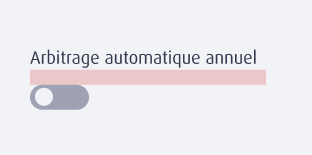
- Ne pas étirer le toggle.
Storybook
Texte à venir.

Storybook
Lien à venir