Boutons - Button
Un bouton est un élément cliquable utilisé pour effectuer une action.
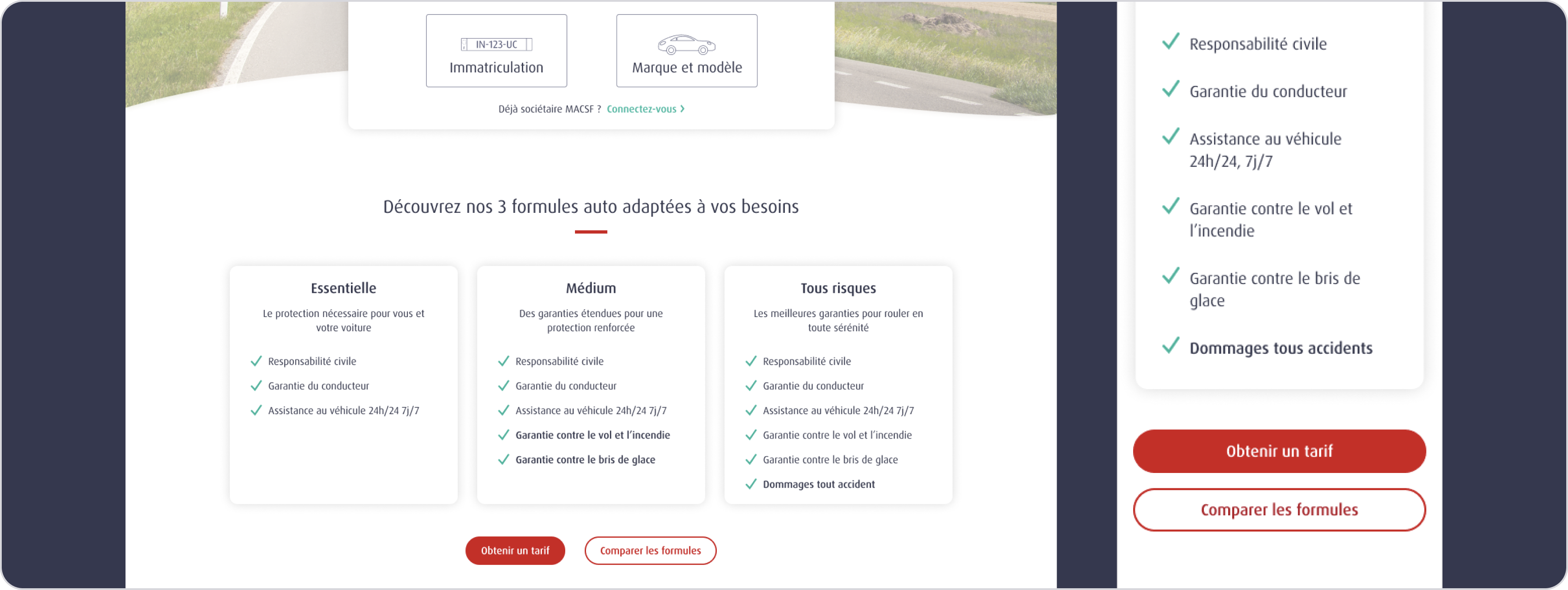
Aperçu
Composant
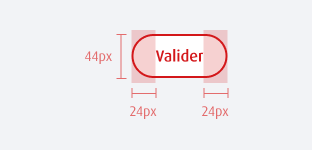
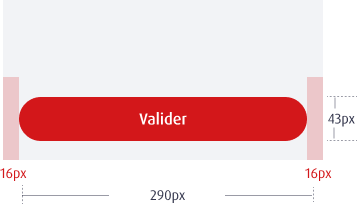
Construction
Usages
Le bouton est utilisé pour :
- soumettre un formulaire
- confirmer un changement
- commencer/créer une nouvelle tâche
- spécifier une nouvelle étape ou l'étape suivante dans un processus (Bouton Suivant ou Continuer)
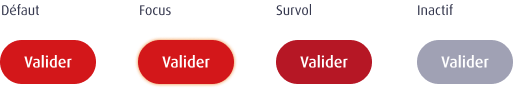
Bouton primaire
Le bouton primaire est l’action principale d’une page.
En principe, il faut limiter le nombre de bouton primaire par page.
Si d'autres actions sont nécessaires, le bouton primaire peut être accompagné d’un bouton secondaire.
Deux boutons primaires ne peuvent être utilisés côte à côte.
Le bouton primaire ne doit pas être utilisé sur fond rouge.
Il existe sous plusieurs états : défaut, focus, survol, inactif.
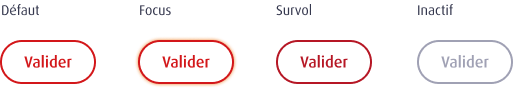
Bouton secondaire
Ce bouton constitue l’action secondaire de la page.
Il peut apparaître plusieurs fois au sein d’une même page ; seul, pour une action de seconde importance, ou accompagné d’un bouton principal, lorsqu’une hiérarchisation de l’action est nécessaire.
Il ne peut être doublé.
Il existe sous plusieurs états : défaut, focus, survol, inactif.
Intéraction
Quand le curseur passe sur le bouton, le pointeur devient une main afin d'indiquer la fonction clic.
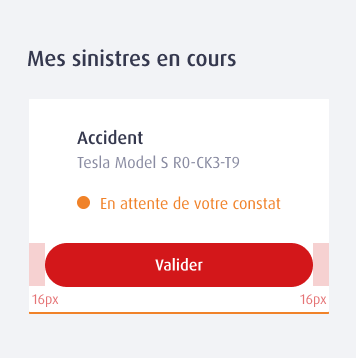
Usages Mobile
Les boutons sur mobile occupent la quasi-totalité de l’écran en respectant les marges établies dans les grilles.
Si les boutons sont intégrés dans une modale ou un bloc, il faudra respecter les marges de cet élément.
Les caractéristiques des états défaut, survol, focus et inactifs sont identiques aux boutons primaires et secondaires.
Format mobile au sein d’une modale ou d’un bloc
Règles desktop & mobile

- Les intitulés des boutons sont en minuscules (la première lettre est en majuscule, le reste en minuscule) et sont aussi courtes que possible.

- L’intitulé doit tenir sur une seule ligne. Se limiter à 3 mots.

- Les intitulés des boutons sont des verbes à l’infinitif.

- Les intitulés des boutons ne doivent pas constituer de phrase conjuguée à la première personne du singulier.

- Sur desktop, le bouton fait la taille du texte avec les marges

- Sur desktop, ne pas étirer le bouton.
Combinaisons de plusieurs styles de boutons

- Lorsque deux actions sont requises, utiliser un bouton primaire et un bouton secondaire.

- Ne pas utiliser deux boutons primaires à coté l’un de l’autre
Storybook
Texte à venir.

Storybook
Lien à venir