Cartes - Cards
La carte permet de mettre en avant visuellement un sujet/choix.
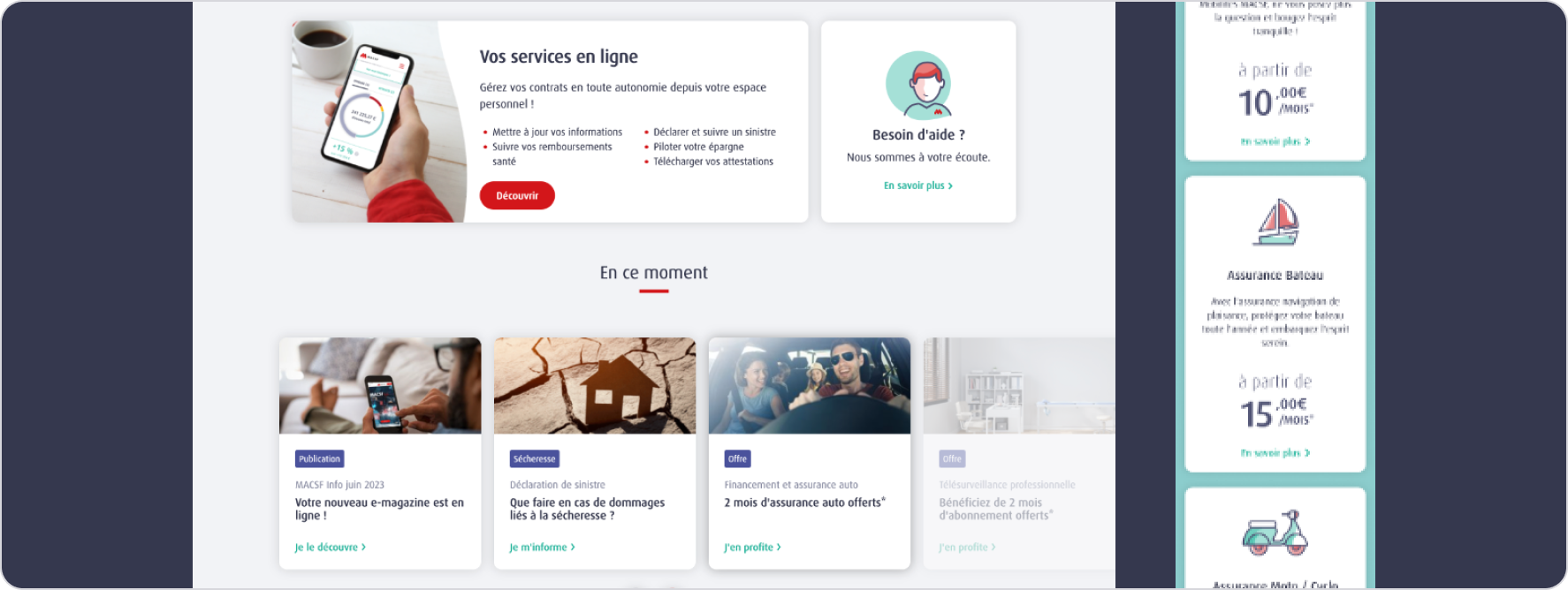
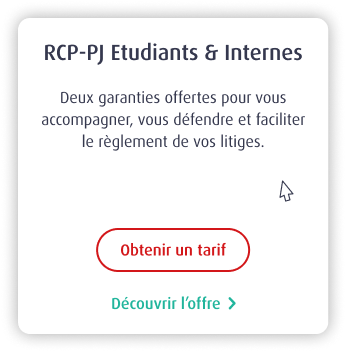
Apercu
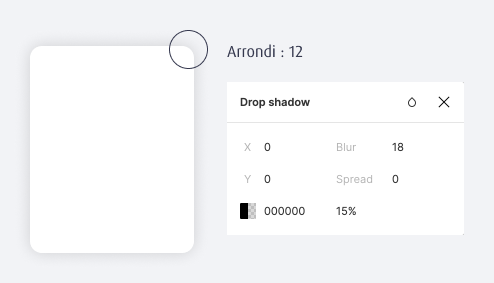
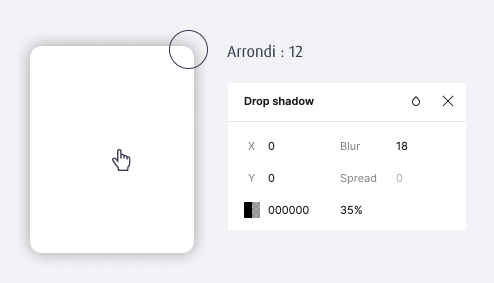
Construction
Bien que son contenu puisse varier, la structure de la carte en elle-même reste inchangée et doit respecter les caractéristiques suivantes :
Marges intérieures
Défaut
Hover
Intéraction
Quand le curseur passe sur la carte, le pointeur devient une main afin d'indiquer la fonction clic. La zone de clic se situe sur l’intégralité de la carte :
Lorsque plusieurs actions sont possibles dans une carte, seuls les liens sont cliquables :
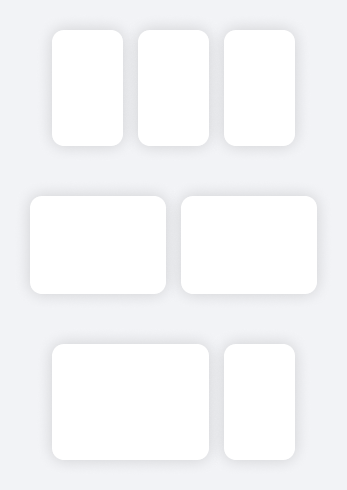
Usages Desktop
Les dimensions des cartes sur desktop varient en fonction du contenu intégré.
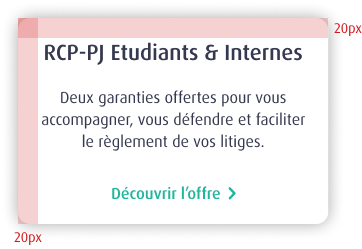
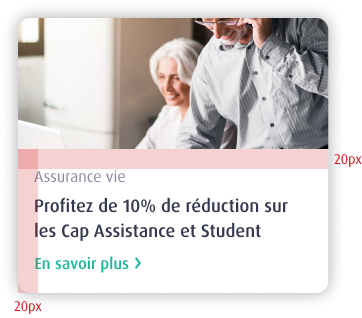
Exemples d’usages desktop de cartes MACSF :
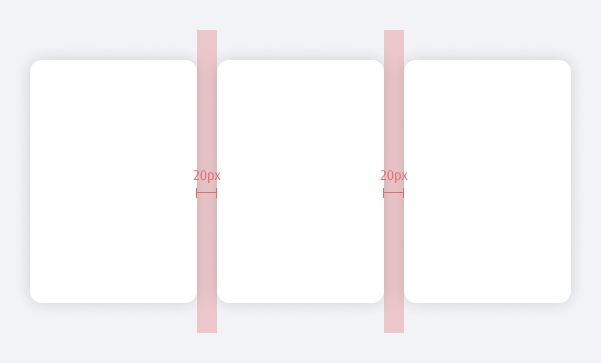
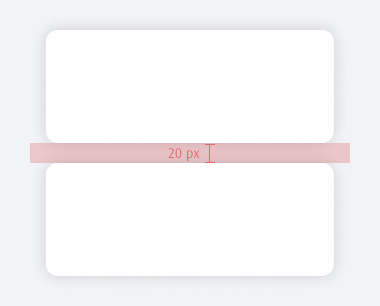
Cependant, une marge de minimum 20px devra être appliqué entre chaque carte.
Usages Mobile
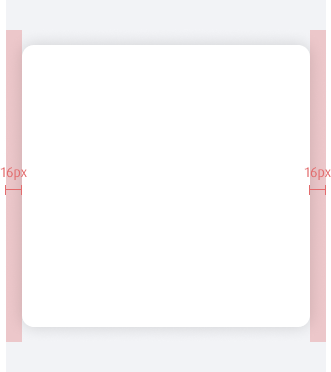
Les cartes sur mobile occupent la quasi-totalité de l’écran en respectant 16px de marges.
Si plusieurs cartes se suivent, il sera nécessaire de respecter une marge minimum de 20 px entre chacune.
Règles desktop & mobile

- Les caractéristiques de construction (arrondis, ombrage) sont identiques quelque soit la dimension de la carte

- Ne pas attribuer des contours ou modifier les caractéristiques de construction

- Ne pas attribuer un fond de couleur.
Combinaisons de plusieurs cartes

- Les cartes mises côte à côté doivent respecter une hauteur commune à l’ensemble.

- Ne pas varier la hauteur des cartes lorsqu’elles apparaissent dans une même rubrique.

- Les cartes mises côte à côté doivent respecter une échelle commune.

- Ne pas varier les echelles pour ne pas créer de déséquilibre.
Storybook

Storybook
Lien à venir